Fieldsets are a set or collection of input fields in a form, used on a web page to collect user data. Legends are simply titles (also known as “captions”) that are added to the fieldsets to distinguish them from each other, thus improving UX.
“Fieldsets + Legends” are usually styled with a border that wraps the fieldset elements inside it, and the legend as a title on top of it.
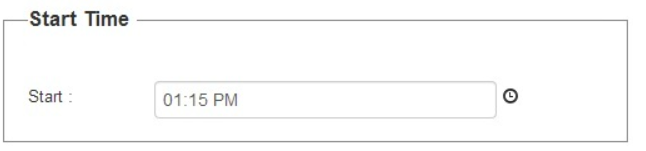
<fieldset class="scheduler-border">
<legend class="scheduler-border">Start Time</legend>
<div class="control-group">
<label class="control-label input-label" for="startTime">Start :</label>
<div class="controls bootstrap-timepicker">
<input type="text" class="datetime" id="startTime" name="startTime" placeholder="Start Time" />
<i class="icon-time"></i>
</div>
</div>
</fieldset>CSS is
fieldset.scheduler-border {
border: 1px groove #ddd !important;
padding: 0 1.4em 1.4em 1.4em !important;
margin: 0 0 1.5em 0 !important;
-webkit-box-shadow: 0px 0px 0px 0px #000;
box-shadow: 0px 0px 0px 0px #000;
}
legend.scheduler-border {
width: inherit; /* Or auto */
padding: 0 10px; /* To give a bit of padding on the left and right */
border-bottom: none;
font-size: 16px;
}This would be the output;

Reference
https://stackoverflow.com/questions/16852484/use-fieldset-legend-with-bootstrap
https://azmind.com/bootstrap-fieldset-legend/

 Add to favorites
Add to favorites