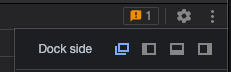
Dev tools are built into the Chrome browser. You can launch the browser and simply launch them with a short cut key (F12 on Windows or CMD_OPT_i on a Mac). Dev tools may launch either docked to a side in your browser or they can be free floating. This behavior can be toggled via the triple dot menu on the top right hand corner of dev tools, as shown in Figure 1.

As you can see, dev tools are fairly involved. They’re organized into various tabs, such as Elements, Console, Sources, Network, Performance, and so much more.

 Add to favorites
Add to favorites