I love Bootstrap Icons. It has a large selection of quality icons and it’s open source so can be used for free (subject to license terms and conditions).
The simple way to use the icons on your website is to use the web font, but that means you are including all 1,800 plus icons (as of v1.10), albeit the file is a reasonable 120kb.
But using a free online tool, you can create your own web font with just the icons you need.
Here’s how I use Bootstrap Icons…
Download the icons
Go to the Bootstrap Icons download page on Github and download the bootstrap-icons-x.zip ZIP file.
Choose which icons you want to include
Unzip and open the file. The icons are the SVG files in the root of the ZIP file.
You may find it easier to create a temporary new folder to store the icons you want in.
Make your own web font
I use the IcoMoon app to easily create a custom web font.
Head on over to icomoon.io/app.
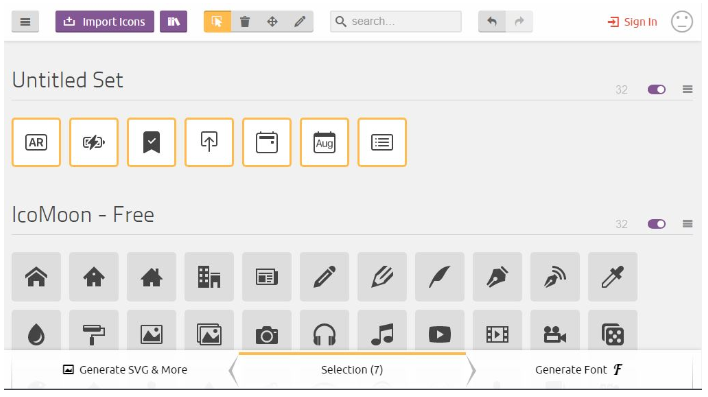
Press Import Icons (near top left of page) and select all of the icon SVG files that you want in your font.
You can either add files one at a time or you can select multiple files at once.
Once you proceed, your selected icons will appear as “Untitled Set”. You still need to highlight each of your icons to select them so that they get included in your custom web font. You can select one at a time or multiple select or select all.
Next step is to press Generate Font (bottom right of page). This will show details of your new font and expose a Download button so you can download a ZIP file containing what you need.
The ZIP file has style.css which you will need to include or better still, add to your HTML template or existing style sheet.
There is also a fonts folder which you will need to copy to your website as it contains the actual web font.
Lastly, there is demo.html which contains examples of how to include your chosen icons in your HTML.
The icon classes are named icon- and then the file name without extension. So you would typically use as follows:
<span class="icon-check2"></span>
To use these fonts in ASP.NET Core, Add them to wwwroot -> lib folder (create a new folder). Open _Layout.cshtml view in Shared folder and add this line in header;
<!--Bootstrap icons-->
<link href="~/lib/bootstrap-icon/style.css" rel="stylesheet" />You are ready to use these icons.
Accessibility
If your icon is purely decorative, then hide it from screen readers:
<span class="icon-arrow-right-circle" aria-hidden="true"></span>
If your icon is semantic, then you will need to provide alternative text for screen readers. This example is based on what font awesome recommends:
<span aria-hidden="true" class="icon-bluetooth" title="Bluetooth"></span>
<span class="sr-only">Bluetooth</span>
<span>enabled</span>
Credits:
http://johna.compoutpost.com/blog/1275/how-i-use-the-new-bootstrap-icons-web-font/

 Add to favorites
Add to favorites