My son, ALI KHAN, got enrolled into SMLP summer of 2023 program. Click here to view details
Month: April 2023
C# list to anonymous type with new properties
This is my expected anonymous type out of a list object;
var roleData = new[] {
new { roleName = "Office Director"},
new { roleName = "Manager Operations"},
new { roleName = "Training Manager" }
};
This is how we can create anonymous type out of a strongly typed C# list;
foreach (UserLocation location in request.RoleRequest.UserLocations)
{
....................
var rolesData = location.Roles
.Select(x => new { roleName = x.RoleName }).ToArray();
}For more examples, continue on Stack Overflow
Create your own web font with just the icons you need
I love Bootstrap Icons. It has a large selection of quality icons and it’s open source so can be used for free (subject to license terms and conditions).
The simple way to use the icons on your website is to use the web font, but that means you are including all 1,800 plus icons (as of v1.10), albeit the file is a reasonable 120kb.
But using a free online tool, you can create your own web font with just the icons you need.
Here’s how I use Bootstrap Icons…
Download the icons
Go to the Bootstrap Icons download page on Github and download the bootstrap-icons-x.zip ZIP file.
Choose which icons you want to include
Unzip and open the file. The icons are the SVG files in the root of the ZIP file.
You may find it easier to create a temporary new folder to store the icons you want in.
Make your own web font
I use the IcoMoon app to easily create a custom web font.
Head on over to icomoon.io/app.
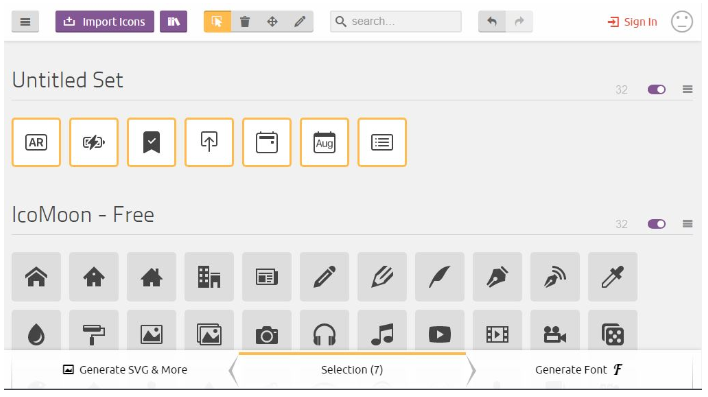
Press Import Icons (near top left of page) and select all of the icon SVG files that you want in your font.
You can either add files one at a time or you can select multiple files at once.
Once you proceed, your selected icons will appear as “Untitled Set”. You still need to highlight each of your icons to select them so that they get included in your custom web font. You can select one at a time or multiple select or select all.
Next step is to press Generate Font (bottom right of page). This will show details of your new font and expose a Download button so you can download a ZIP file containing what you need.
The ZIP file has style.css which you will need to include or better still, add to your HTML template or existing style sheet.
There is also a fonts folder which you will need to copy to your website as it contains the actual web font.
Lastly, there is demo.html which contains examples of how to include your chosen icons in your HTML.
The icon classes are named icon- and then the file name without extension. So you would typically use as follows:
<span class="icon-check2"></span>
To use these fonts in ASP.NET Core, Add them to wwwroot -> lib folder (create a new folder). Open _Layout.cshtml view in Shared folder and add this line in header;
<!--Bootstrap icons-->
<link href="~/lib/bootstrap-icon/style.css" rel="stylesheet" />You are ready to use these icons.
Accessibility
If your icon is purely decorative, then hide it from screen readers:
<span class="icon-arrow-right-circle" aria-hidden="true"></span>
If your icon is semantic, then you will need to provide alternative text for screen readers. This example is based on what font awesome recommends:
<span aria-hidden="true" class="icon-bluetooth" title="Bluetooth"></span>
<span class="sr-only">Bluetooth</span>
<span>enabled</span>
Credits:
http://johna.compoutpost.com/blog/1275/how-i-use-the-new-bootstrap-icons-web-font/
How to use the new Bootstrap Icons v1.10 web font
With the release of Bootstrap Icons v1.10, there is now an easy-to-use web font. Here’s how you can use the new web font in your web pages.
Step 1 – Download the Bootstrap Icons files
Go to icons.getbootstrap.com and download the latest release. There is a download button at the top-right corner of the page.
Step 2 – Install the Bootstrap Icons files
To use the web font on your web site you will need to extract a few files from the ZIP file.
From the fonts folder you will need bootstrap-icons.css and the fonts folder (the one inside the first fonts folder) with the bootstrap-icons.woff and bootstrap-icons.woff2 files.
Copy the CSS file and fonts folder to your website. You can copy the files to your web root folder but typically you would copy them to a folder that contains your other CSS files.
Step 3 – Include the Bootstrap Icons CSS file in your web pages
To be able to use the fonts in your web pages you will need to include the bootstrap-icons CSS file in your HEAD section of your HTML. How this is done will vary on the type of website. If you have simple HTML pages then you would need to add this to each page where you want to use the web font. If you are using a content management system like WordPress then this can be done in a template. If you are not sure use Google to search for how to add a CSS file to your CMS.
To include the CSS file you would add something like this:
<link href="bootstrap-icons.css" rel="stylesheet">
(CSS file is in same folder as the HTML document)
<link href="/bootstrap-icons.css" rel="stylesheet">
(CSS file is in your web root folder)
<link href="/css/bootstrap-icons.css" rel="stylesheet">
(CSS file is in your CSS folder)
Step 4 – Using the Bootstrap Icons web font
To include one of the icons you simply add the web font code that you can find on the Bootstrap Icons website.
For example:
<i class="bi-alarm"></i>
Each icon has it’s own class (eg. bi-alarm), and you can find these by clicking an icon on the Bootstrap Icons website.
Full example:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-giJF6kkoqNQ00vy+HMDP7azOuL0xtbfIcaT9wjKHr8RbDVddVHyTfAAsrekwKmP1" crossorigin="anonymous">
<link href="bootstrap-icons.css" rel="stylesheet">
<title>Hello, world!</title>
</head>
<body>
<div class="container">
<h1>Bootstrap Icons v1.2 Example</h1>
<p>
<i class="bi-alarm"></i>
</p>
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/js/bootstrap.bundle.min.js" integrity="sha384-ygbV9kiqUc6oa4msXn9868pTtWMgiQaeYH7/t7LECLbyPA2x65Kgf80OJFdroafW" crossorigin="anonymous"></script>
</body>
</html>