USWDS is a U.S. Web Design System. The beauty of it is that it brings together Developers and Designers.
This is for public use and you can find it here;
https://designsystem.digital.gov/components/modal
On a technical note, you can think of it as Bootstrap implementation of USWDS though it’s not Bootstrap. It comes with its own CSS classes, themes, icons and JavaScript modules.
Installation instruction is straight forward for Web development tools that doesn’t require TypeScript to implement client side behavior, for example ASP.NET Core, PHP etc.
My challenge was to implement this in Angular v18.0. While searching for Typescript modules, I found Angular package in their documentation;
https://designsystem.digital.gov/documentation/implementations

This is the package link;
https://github.com/GSA/ngx-uswds
This seems to be well-maintained by developer’s community. Here is the demo link of these packages;
https://gsa.github.io/ngx-uswds/?path=/story/introduction–overview
Installation instructions are very simple. Run this;
npm install @gsa-sam/ngx-uswdsAs of this writing this package targets Angular 17 and you might get an error installing this. Run this command to force it to install;
npm install @gsa-sam/ngx-uswds --forceYou will see a folder under node_modules in your project.

Basic installation is done;
1 - npm install --save uswds@latest
2 - add "node_modules/uswds/dist/css/uswds.min.css" to the "styles"
section of angular.json
3 - add "node_modules/uswds/dist/js/uswds.min.js" to the "scripts"
section of angular.jsonHow we are going to use it? In my case, I need to bring in individual component, for example a modal dialog box.
Create a component in your application;
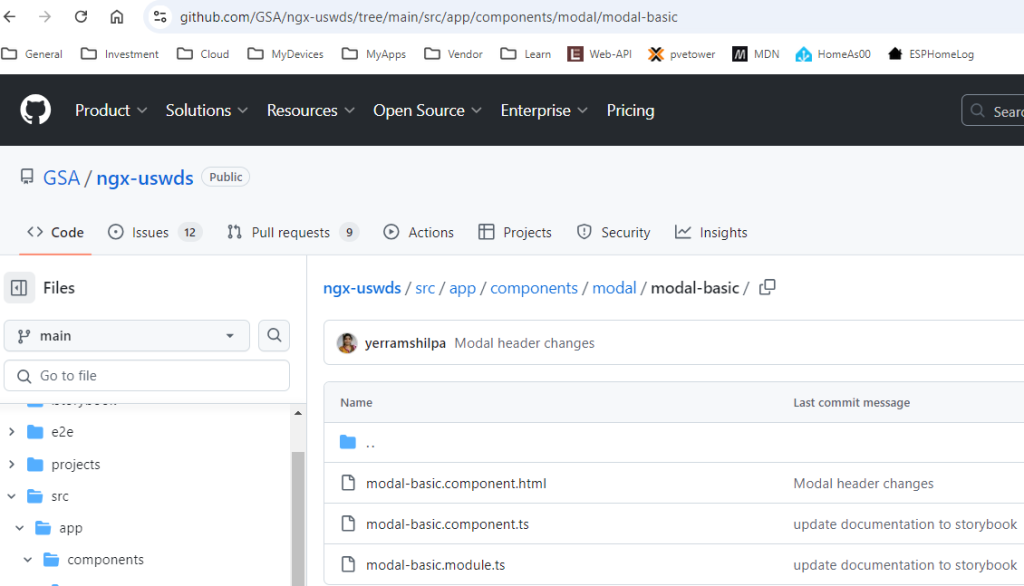
ng g c my-modalOpen my-modal component. Open modal-basic.component.ts file from their github repo. see picture below;

Paste their code in your component and template file. You are good to go.
Their is another option that seems to be promising on GSA front;
https://buy.gsa.gov/style_guide/?path=/docs/components-date-picker–docs
This package has limited USWDS components but has more components available. We can use both. right 🙂
Enjoy!

 Add to favorites
Add to favorites