I am going to create and configure Azure key vault in this demo. I am assuming that an app services has already been provisioned. We need to make a configuration change for SQL connection so that Key Vault secret can be used without touching the application code.
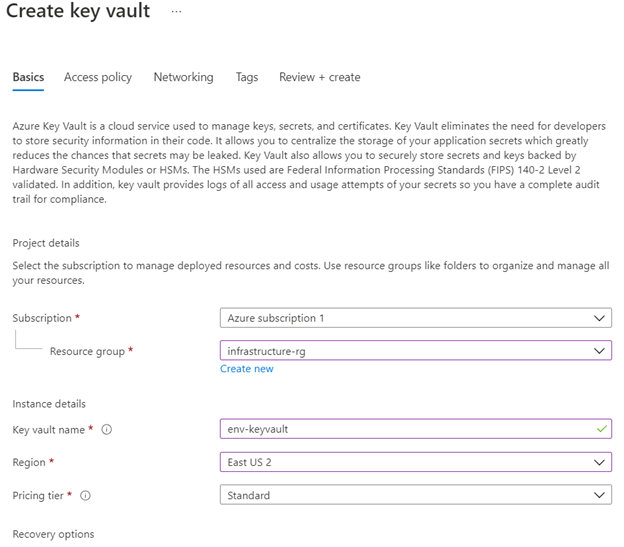
Provision the Azure Key Vault

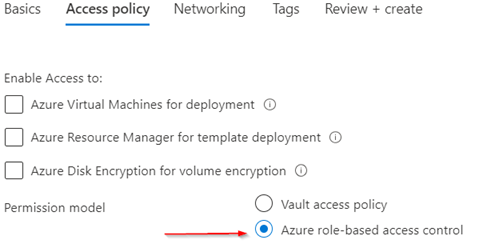
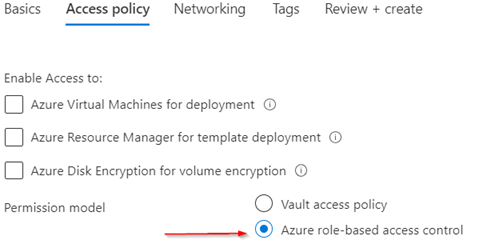
For this demo, I am going to use new permission model that is based on Azure role-based access control (RBAC).

I am leaving it as Public endpoint to match the App service configuration.

Click on Review + Create button to start the deployment.
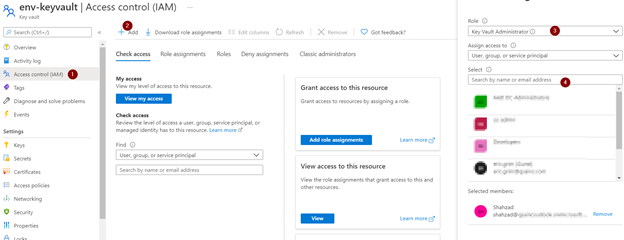
Once created, add yourself to the role “Key Vault Administrator” via the Access Control (IAM). Now you can start managing secrets.

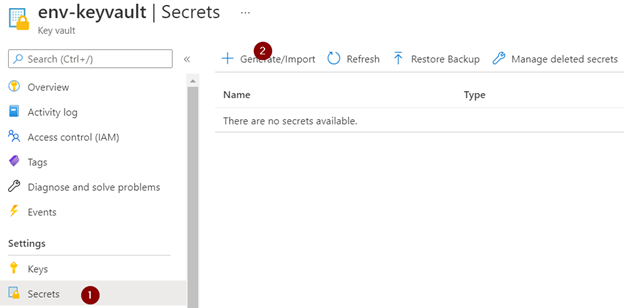
Add the connection string to the Key Vault secrets.

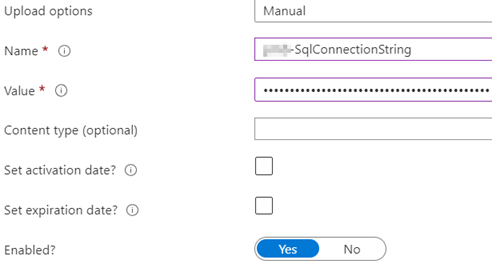
Secret type (Upload options) “Manual”, give it a name and set the value to the SQL Database connection string to your Azure SQL or Azure SQL VM.

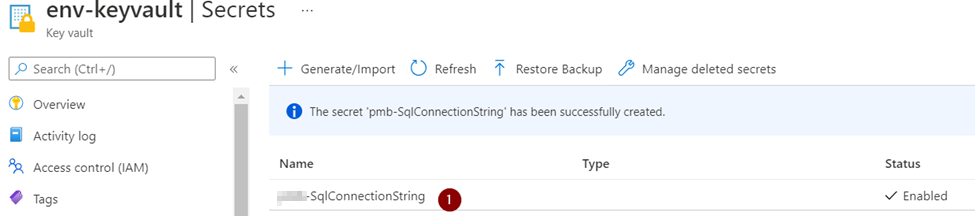
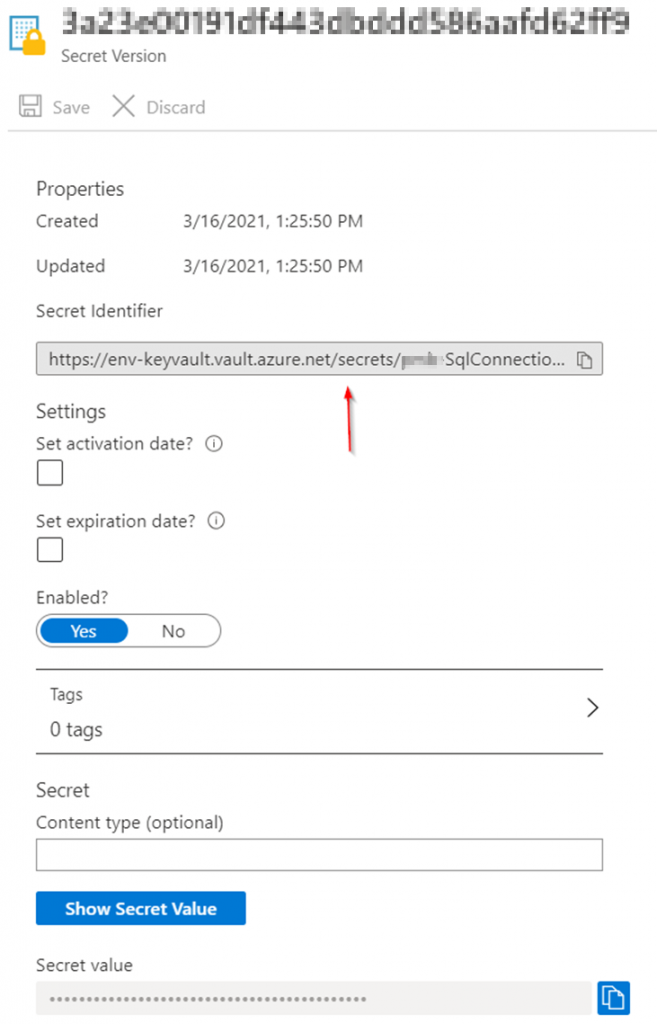
Click on Create. Once created, click on the secret to see the secret details, then click again on the current version.

Copy Secret Identifier to your clipboard.

Add the Secret identifier reference to the Azure App Service Settings
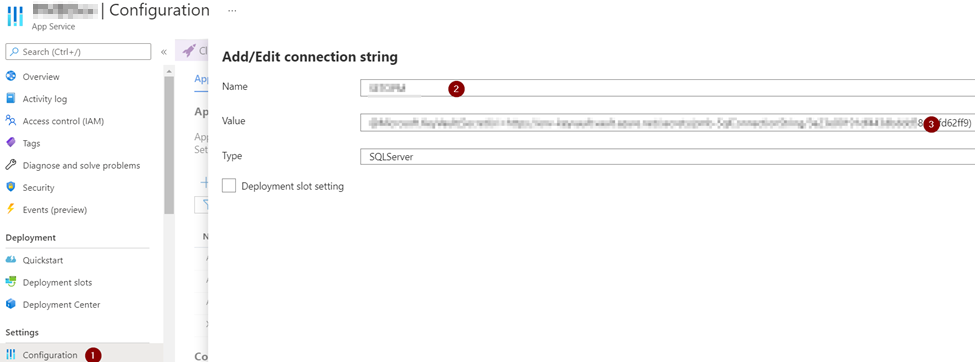
Open the App Service configuration settings, and ad a new Connection string setting.

Type the name of the connection string (“SqlConnectionString” for application) and set the value. You can use the same name that you have used in appsettings.json file. Set the value;
@Microsoft.KeyVault(SecretUri=VALUE_FROM_CLIPBOARD)
Click on Save to save the app settings.
Allow the App Service to access the Key Vault
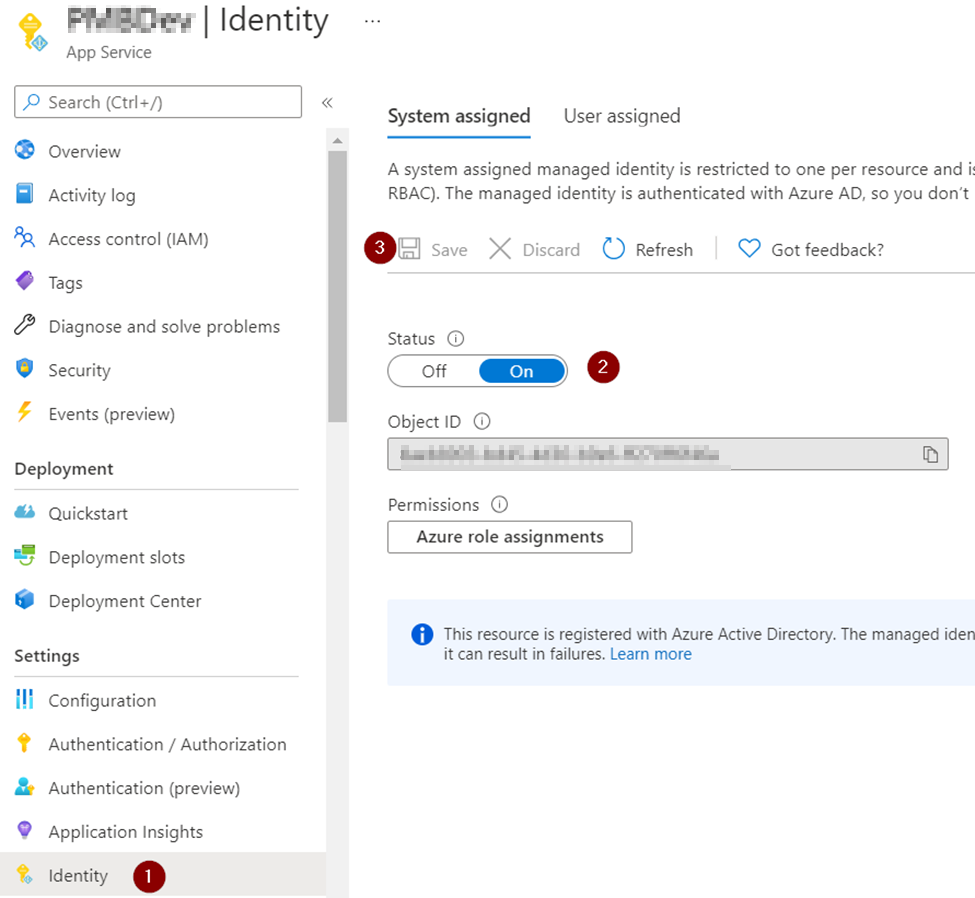
On the App Service, click on Identity to enable the System Assigned identity. Click on save after turning “On” the status.

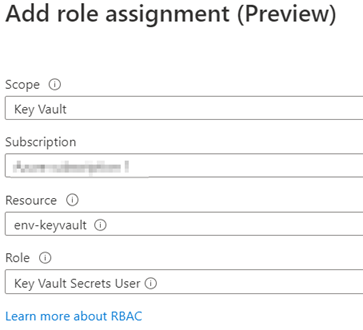
Click on the “Role Assignments” button and then click on the “Add role assignment”. In the role assignment, choose scope “Key Vault”, subscription the subscription where you created the Key Vault on previous steps and the name of the Key Vault resource. For the role just select “Key Vault Secrets User (preview)”

You can go to the appsettings.json/web.config file of your application and clear the connection string value;
Visit your website and see if it loads successfully. The connection string is safely stored in the Azure Key Vault, and it’s no longer stored on the file system.
Known issues
ERROR: You might get an error “Keyword not supported: ‘@microsoft.keyvault(secreturi'”. I have experienced that the RBAC permissions can take a one or two minutes to be applied, so try after a few minutes. Also try restarting the application thought the App Service portal so nothing is cached.
another error might be this;
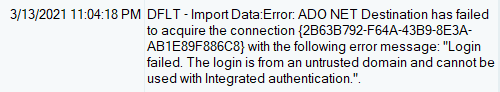
ERROR: Format of the initialization string does not conform to specification starting at index 0.
Check your connection string. it has spaces or is not right.
Resources
https://docs.microsoft.com/en-us/azure/key-vault/general/security-overview
https://docs.microsoft.com/en-us/azure/key-vault/secrets/quick-create-portal
https://docs.microsoft.com/en-us/azure/key-vault/general/developers-guide