I am using classic editor and I have changed Agent pool to Windows 2022. It does work.
If it fails on NuGet Packages, change NuGet version to 6.3.0;

For alternatives, refer here.
Practical insights from real-world engineering experience
I am using classic editor and I have changed Agent pool to Windows 2022. It does work.
If it fails on NuGet Packages, change NuGet version to 6.3.0;

For alternatives, refer here.
Knockout is a JavaScript library that implements MVVM pattern. It has a very small footprint and can be easily integrated in ASP.NET Core projects. It helps to solve complex logical UI challenges.
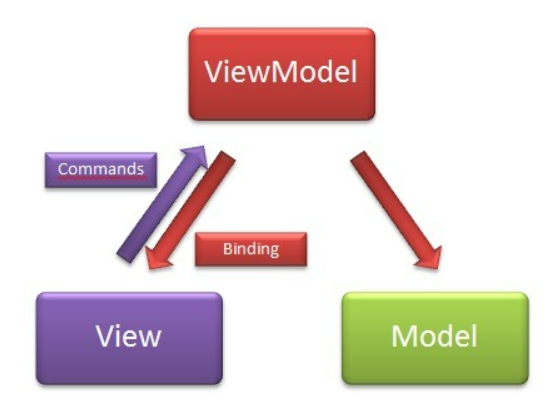
MVVM architecture is based on Martin Fowler’s Presentation Model. MVVM consists of three main components: Model, View, and ViewModel.
ViewModel references the Model where the View is completely unaware of the model. This helps front-end developer to stay focused on front-end development..

Here is a simple example using ASP.NET Core 6 MVC template.
<div>
The name is <span data-bind="text: personName"></span> and the age is <span data-bind="text: personAge"></span>
</div>
<div>
<span>PersonName: </span><input data-bind="value: personName" />
<span>PersonAge: </span><input data-bind="value: personAge" />
</div>
@section scripts {
<script type="text/javascript">
var myViewModel = {
personName: ko.observable('Shahzad'),
personAge: ko.observable(55)
};
//jQuery ready function
$(function () {
ko.applyBindings(myViewModel);
});
</script>
}Some key functions from Knockout;
arrayFilter() -> Where()
arrayFirst() -> First()
arrayForEach() -> (no direct equivalent)
arrayGetDistictValues() -> Distinct()
arrayIndexOf() -> IndexOf()
arrayMap() -> Select()
arrayPushAll() -> (no direct equivalent)
arrayRemoveItem() -> (no direct equivalent)
compareArrays() -> (no direct equivalent)For more info, refer here;
https://visualstudiomagazine.com/articles/2013/08/12/javascript-data-binding-with-knockout.aspx
https://blog.craigtp.co.uk/Post/2017/01/10/KnockoutJS_binding_on_SELECT_elements_in_a_ForEach_loop
Change event on select with knockout binding, how can I know if it is a real change?
Refresh Knockout bindings when viewModel changes
To install/uninstall client side libraries (Bootstrap, jQuery, Popper, Knockout etc), Visual studio has a built-in support known as LibMan in ASP.NET Core projects, including:
libman.json—the LibMan manifest file.This file can be added in existing project by going through Project->Manage Client Side Libraries. A file Libman.json will be added to the root folder automatically.
LibMan file can be manually edited. This file is located in project root folder, Libman.json.
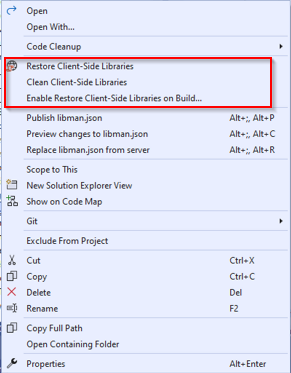
Cleaning & Restoring Client-Side Libraries can be done quite easily by right clicking on the libman.json file, and it will show up these 2 options. Simply select the needed option to perform the task.
Here is the screenshot:

Update or Uninstall Client Side Libraries
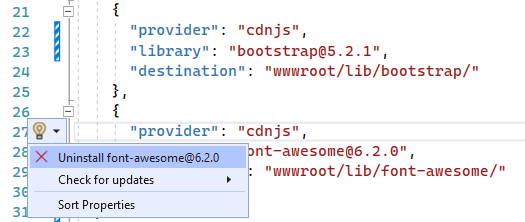
The steps to update or uninstall a Client-Side Library are similar. You need to follow the below steps.

You can also uninstall and update the a client-side library by ‘removing or changing it’s version nunber’ given on it’s entry in the libman.json file, and then saving the file.
For popovers to work, either install Popover.js client library. If you prefer, try bootstrap bundle and you will get popover in it;
<script src="~/lib/bootstrap/dist/js/bootstrap.bundle.min.js"></script>
<script src="~/lib/bootstrap/dist/js/bootstrap.bundle.js"></script>
Reference
How to install Bootstrap and other libraries
Bootstrap 4 has solved .NET CORE 6 popover problem. It does support jQuery version @3.56.1 and jQuery UI version @1.13.2. Bootstrap 5 doesn’t support jQuery. It supports vanilla JavaScript.
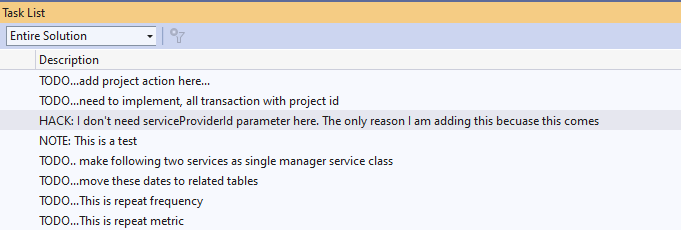
Visual Studio has a handy feature, Task List. Click on View->Task List.

Task list has tokens that are used to track code comments. This also acts as a shortcut to navigate to relevant code section. This list comes with 3 default tokens; TODO, HACK and !UnresolvedMergeConflict.
We can add custom tokens, if we want. Here is how;
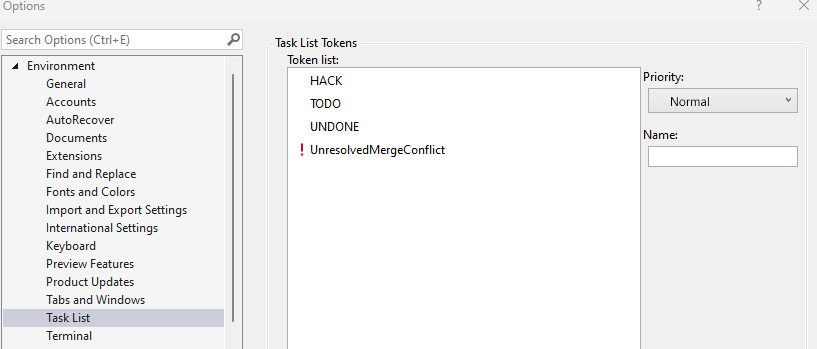
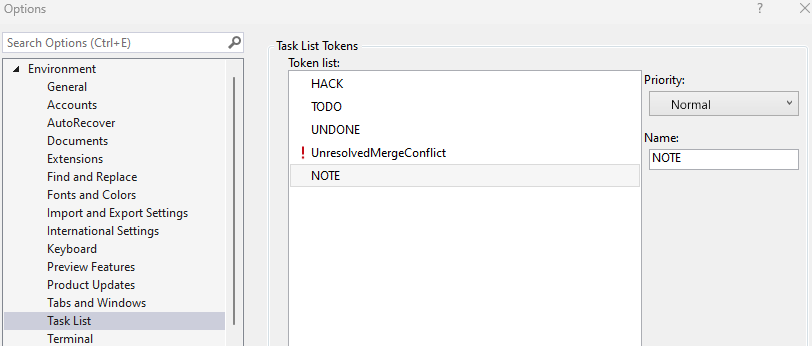
Open Tools -> options -> Environment, you will see Task List.

Add a new custom token;

To make this feature working, All you need to do is to add comments in your code;
/*
HACK: I don't need serviceProviderId parameter here. The only reason I am adding this becuase this comes
from a link in razor page list and I need to keep serviceProviderId and projectId in session.
Session starts here for now.
*/
[HttpGet]
[Route("ProjectTask/ProjectTaskList/{projectId:Guid}")]
public async Task<IActionResult> ProjectTaskList(Guid projectId)
{
var result = await _httpFactoryService.GetProjectActionAsync(projectId);
return View(result);
}Reference
I had a complex stored procedure that I needed to run using EF core in a Web API project. I cannot use LINQ to represent this query. I have followed all best practices outlined here;
Everything worked great except raw sql endpoint. It started giving me “Circular Reference loop error”. To keep thing simple, I am returning DTO from endpoint not the entity.
Newtonsoft.Json.JsonSerializationException: Self referencing loop detected for property 'task' with type 'System.Runtime.CompilerServices.AsyncTaskMethodBuilder`1+AsyncStateMachineBox`1[System.Collections.Generic.IEnumerable`1[FM.Service.Shared.DTO.TranMasterViewDto],FM.Service.LedgerTranViewService+<GetTransactionForProjectActionAsync>d__4]'. Path 'stateMachine.<>t__builder'
......Here is my configuration before and after the fix;
Newtonsoft Configuration in program.cs file before the fix;
}).AddNewtonsoftJson()
Newtonsoft Configuration in program.cs file after the fix;
}).AddNewtonsoftJson(
options =>
options.SerializerSettings.ReferenceLoopHandling = Newtonsoft.Json.ReferenceLoopHandling.Ignore)
The error is gone and I am getting this results.
{
"stateMachine": {
"<>1__state": 0,
"<>t__builder": {},
"projectActionID": "82ee5154-971a-ed11-90e6-00155d717606",
"trackChanges": false,
"<>4__this": {}
},
"context": {},
"moveNextAction": {
"method": {
"name": "MoveNext",Wait…This is not what I expected. Why I am getting Tasks result where I need to see my Dto results.
It turns out that I am not returning results from my Async method but the task;
public async Task<IActionResult> GetTransactionForProjectActionAsync(Guid projectActionId)
{
return Ok(_service.LedgerTranViewService.GetTransactionForProjectActionAsync(projectActionId, trackChanges: false));
}
Fixing the return type has solved all of my problems;
return Ok(_service.LedgerTranViewService.GetTransactionForProjectActionAsync(projectActionId, trackChanges: false).Result);
}[
{
"id": 20221,
"projectActionID": "82ee5154-971a-ed11-90e6-00155d717606",
"tranMasterDetail": [
{
"tranMasterId": "9358b0c5-6d30-ed11-90e8-00155d717606",
"ledgerID": "63302216-0946-ea11-ac82-f81654967f7a",
"tranDescription": "Rent paid",
"tranDate": "2022-01-03T00:00:00",
"tranFlag": 0,
"tranAmount": 1300.00
}
]
}
]
Remove Newtonsoft ReferenceLoopHandler from program.cs file.
}).AddNewtonsoftJson()Hope this will help someone.
Reference