Passing link parameters dynamically, here are the links;
https://learn.microsoft.com/en-us/answers/questions/838864/set-asp-route-id-dynamically
Source, Ingest, Prepare, Analyze and Consume
Passing link parameters dynamically, here are the links;
https://learn.microsoft.com/en-us/answers/questions/838864/set-asp-route-id-dynamically
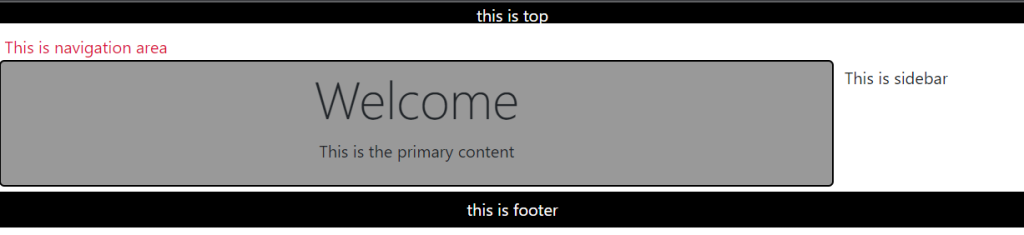
2 column layouts are rather popular on the web, and there are 1,001 ways to make them work. The approach you choose really depends on the type of content you have, and how you want images and backgrounds to work. What I’ll show is the Razor _Layout and CSS to achieve the following look:

The Razor _Layout file can rely on partial views to handle each of the primary sections: top, navigation, sidebar, and footer. RenderBody will produce the primary content area.
<!DOCTYPE html>
<html>
<head>
<title>@ViewBag.Title</title>
<link href="@Url.Content("~/Content/Site.css")"
rel="stylesheet" type="text/css" />
</head>
<body>
@Html.Partial("_top")
@Html.Partial("_navigation")
@Html.Partial("_sidebar")
<div id="body">
@RenderBody()
</div>
@Html.Partial("_footer")
</body>
</html>A quick note on Html.Partial. If any sections, like the sidebar and navigation sections, require some logic or model information to build their piece of the UI, then use Html.Action instead of Html.Partial. Html.Action allows you to setup a little sub-request inside the current request and allow a controller action to build a model and select a view.
The CSS coming up assumes each partial view will render inside an element with an id matching it’s purpose (so the _top view renders a div with an id of top).
<div id="top">
This is the top content
</div>Then finally, add some styles to the CSS file:
#top {
height: 20px;
text-align: center;
background-color: black;
color: white;
}
#navigation {
height: 25px;
margin: 5px;
padding: 5px;
color:crimson;
}
#sidebar {
margin: 5px;
padding: 5px;
position: absolute;
top: 50px;
left: 314px;
}
#body {
width: 300px;
padding: 5px;
margin: 5px;
background-color: #999999;
border-radius: 5px;
border: 2px black solid;
}
#footer {
padding: 5px;
text-align: center;
background-color: black;
color: white;
}The trick is to use absolute positioning on the sidebar content, which is possible because we know the exact amount of space taken by the 2 sections at the top of the page, and we know the exact width of the content area (it is set explicitly in the CSS). You’ll probably want to give the body more space than the 300px given in the sample above (which was constrained so the screenshot would fit on this page).
Resources
I updated some data access code to wrap some operations in a TransactionScope. The operations are async methods running some Dapper execute statements to write data to a SQL Server database. Something like:
public async Task InserData(SourceData sourceData)
{
using (var transactionScope = new
TransactionScope(TransactionScopeAsyncFlowOption.Enabled))
{
using (IDbConnection connection = new
SqlConnection(this.ConnectionString))
{
connection.Open();
await InsertSomeData(sourceData.Registers, connection);
await InsertMoreData(sourceData.Deposits, connection);
transactionScope.Complete();
}
}
}Anyway, I wire up a unit test to this method and it fails with this message:
Result Message:
Test method ExtractSourceDataTest.CanStart threw exception:
System.InvalidOperationException: A TransactionScope must be disposed on the same thread that it was created.
As usual, Google to the rescue. I found a nice blog post that explains the issue, https://particular.net/blog/transactionscope-and-async-await-be-one-with-the-flow. Basically, TransactionScope was not made to operate asynchronously across threads, but there is a work around for that. Microsoft released a fix, TransactionScopeAsyncFlowOption.Enabled. I went from a zero
using (var transactionScope = new TransactionScope())to a hero
using (var transactionScope = new TransactionScope(TransactionScopeAsyncFlowOption.Enabled))Now, if this would have been turned on by default I wouldn’t of had this little problem… talking to you Microsoft. I’m sure there is some backward compatibility issue or other quirk that makes default enable difficult, but I’m ranting anyway.
This is awesome, but I basically just enabled a distributed transaction and that scares me. You do not know the trouble I have seen with distributed transactions. Hopefully, its not that bad since we are distributing across processes on the same machine and not over the network, but scary none the least.
It is the dream of every web developer to build blazing fast and high-performance web applications but this is not easy to accomplish unless we implement some performance optimizations. Web pages have evolved from static HTML pages to complex and responsive pages with a lot of dynamic contents and plugins which require a large number of CSS and JavaScript files to be downloaded to the clients. To improve the initial page request load time, we normally apply two performance techniques called bundling and minification.
Read more here…
In case that we have in appsettings;
"settings": {
"url": "myurl",
"username": "guest",
"password": "guest"
}and we have the class;
public class Settings
{
public string Url { get; set; }
public string Username { get; set; }
public string Password { get; set; }
}we can use also;
var settings = builder.Configuration.GetSection("Settings").Get<Settings>();
var url = settings.Url;Reference